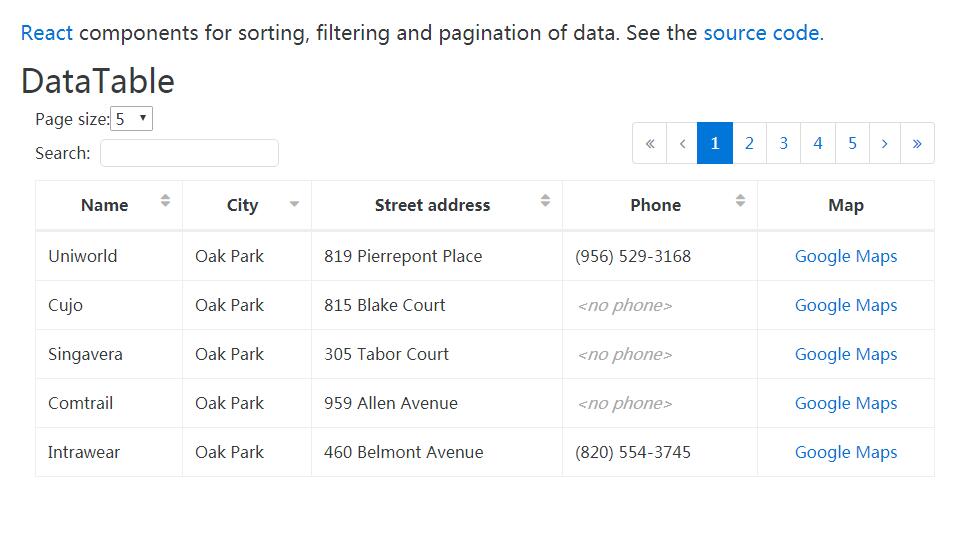
GitHub - carlosrocha/react-data-components: React components for sorting, filtering and pagination of data.

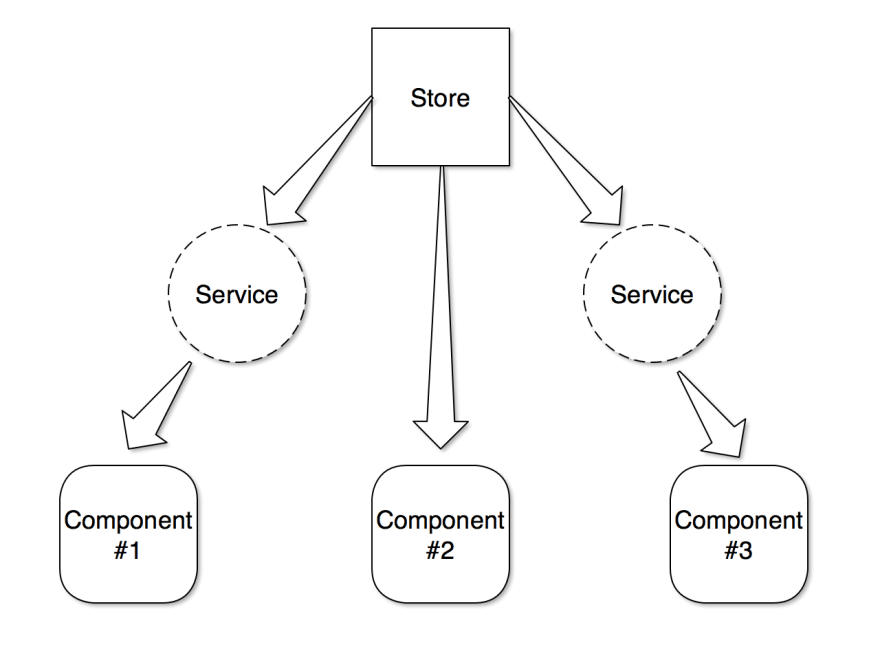
javascript - How to make a react component with Async data re-usable in Redux flow? - Stack Overflow

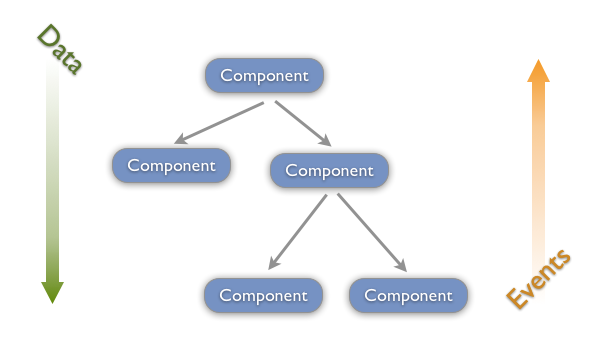
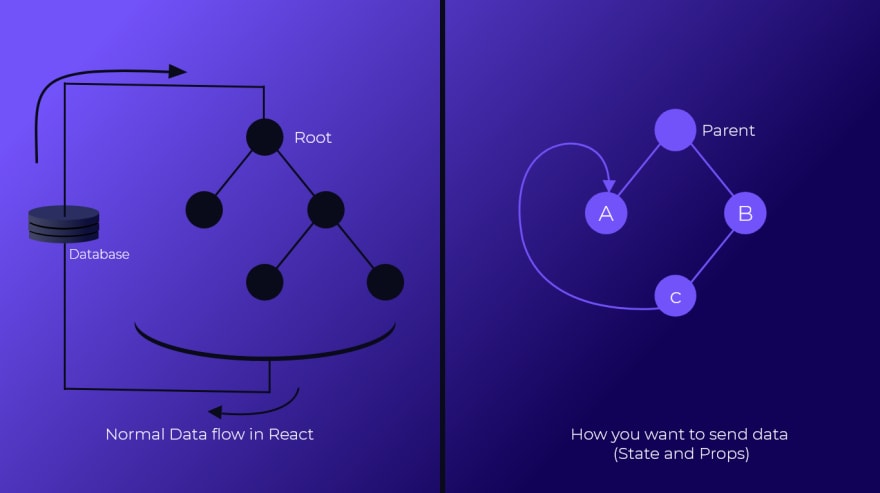
Passing Data Between React Components — Parent, Children, Siblings | by sakshi chahal | Towards Data Science

React Props: Passing Data Between Components | What are Props? | Dynamic Values in React JS - YouTube