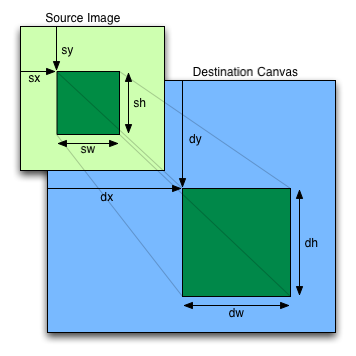
GitHub - shanegibney/Scale-Canvas-Upload-Image-Dimensions: HTML5 Canvas upload and scale image dimensions

Telerik RadControls Resize images client-side with HTML5 before uploading with RadAsyncUpload - Telerik UI for ASP.NET AJAX

How to Use HTML Canvas to Edit Image Uploads with React | by Radovan Stevanovic | JavaScript in Plain English

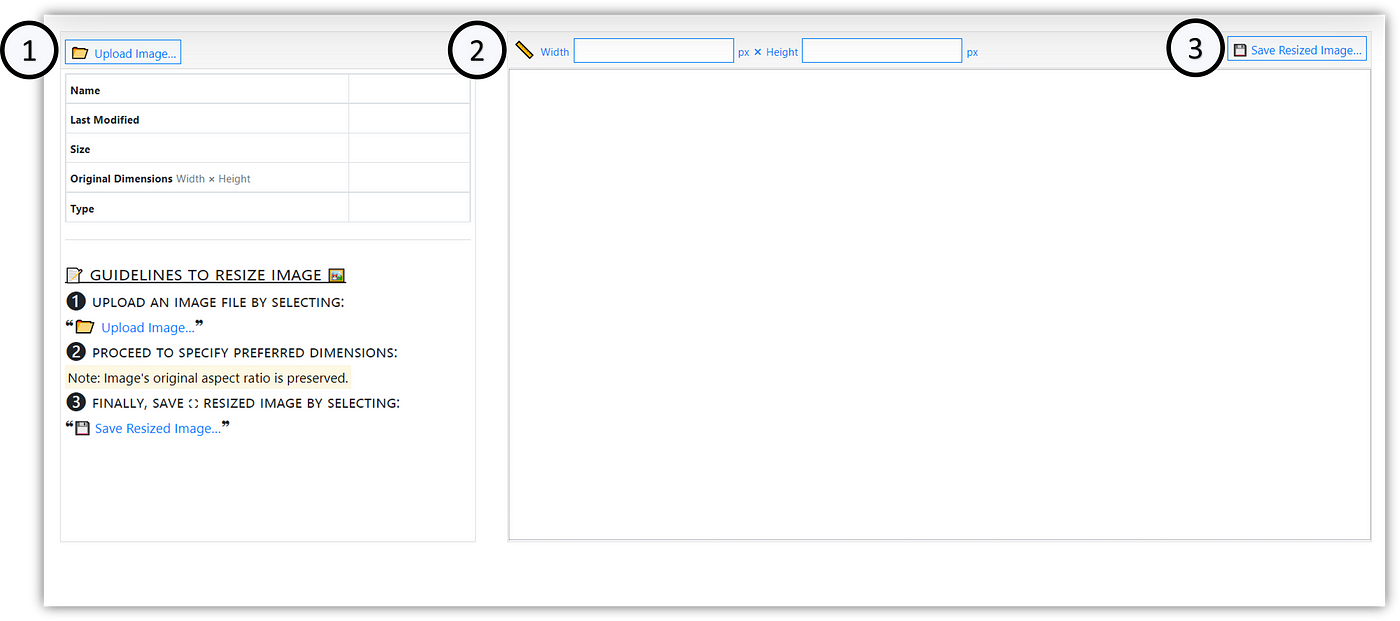
How to Resize an Image using Client-Side JavaScript and HTML5 Canvas | by Charmaine Chui | Webtips | Medium