
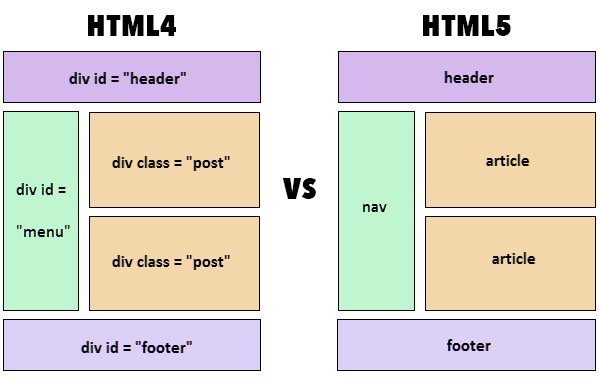
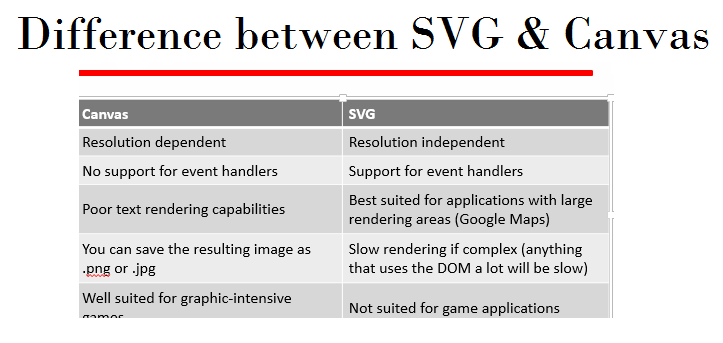
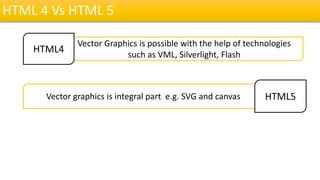
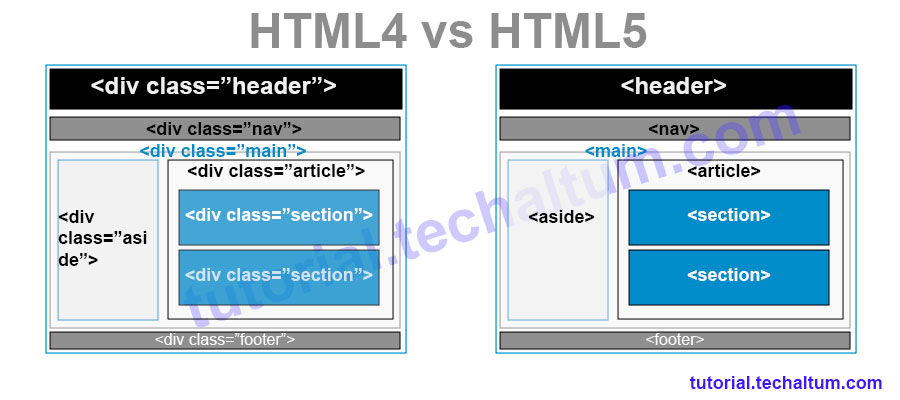
Differences between HTML4 and HTML5: canvas, localStorage, sessionStorage, application cache, manifest, audio, video, SVG,

Differences between HTML4 and HTML5: canvas, localStorage, sessionStorage, application cache, manifest, audio, video, SVG,

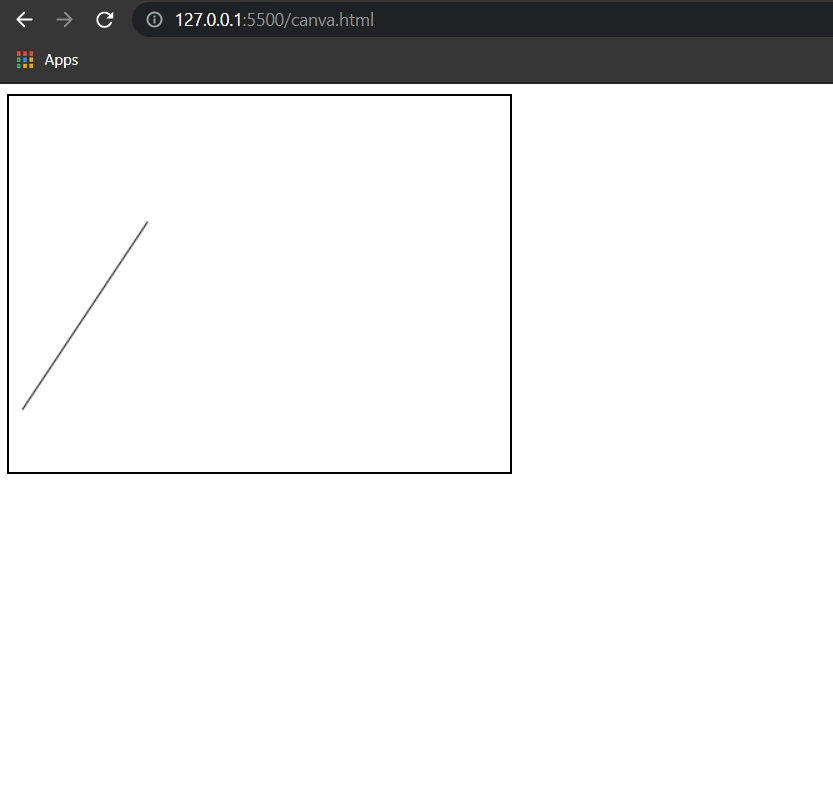
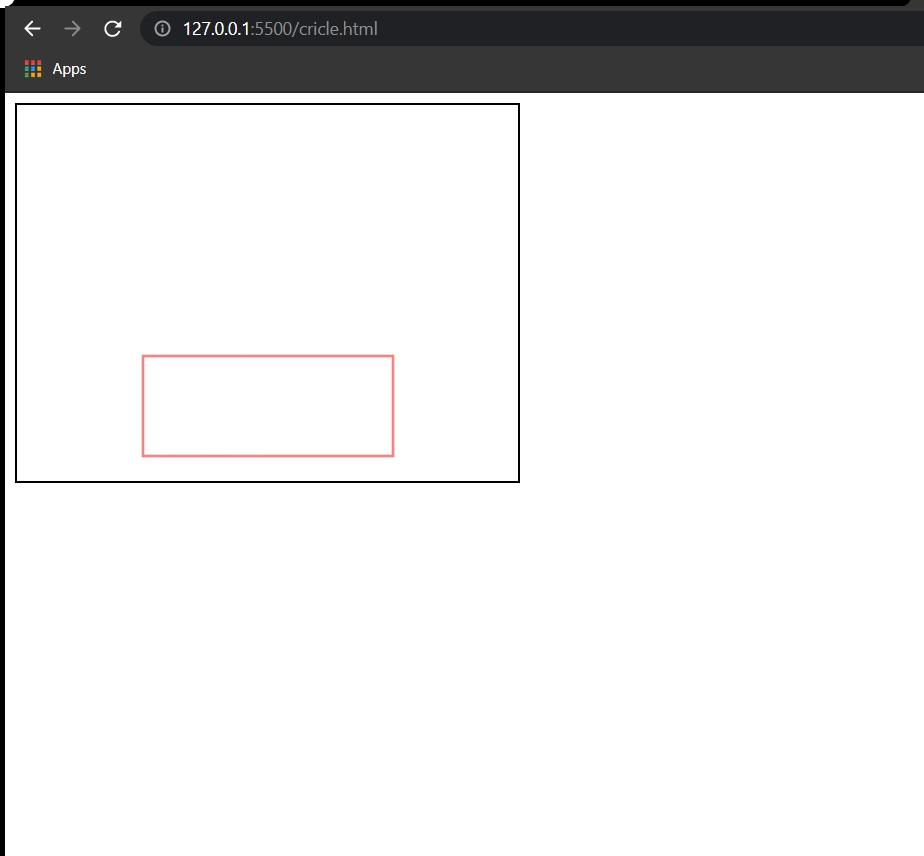
Coding Edgar - How to draw lines with html canvas? 1. Include an identifiable Canvas tag. 2. Access the canvas as an HTML element. 3. Get the 2d Context of the canvas.
















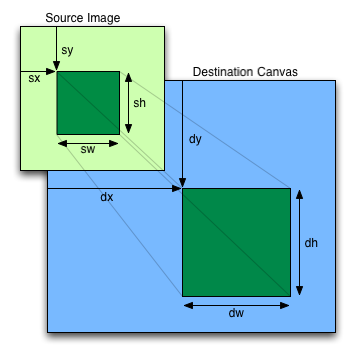
![PDF] ImageJ in the web ?-Image processing in the browser using HTML 5 | Semantic Scholar PDF] ImageJ in the web ?-Image processing in the browser using HTML 5 | Semantic Scholar](https://d3i71xaburhd42.cloudfront.net/5c4330bfb81c4206999dfa0b933637a6f56a7d38/3-Figure2-1.png)