
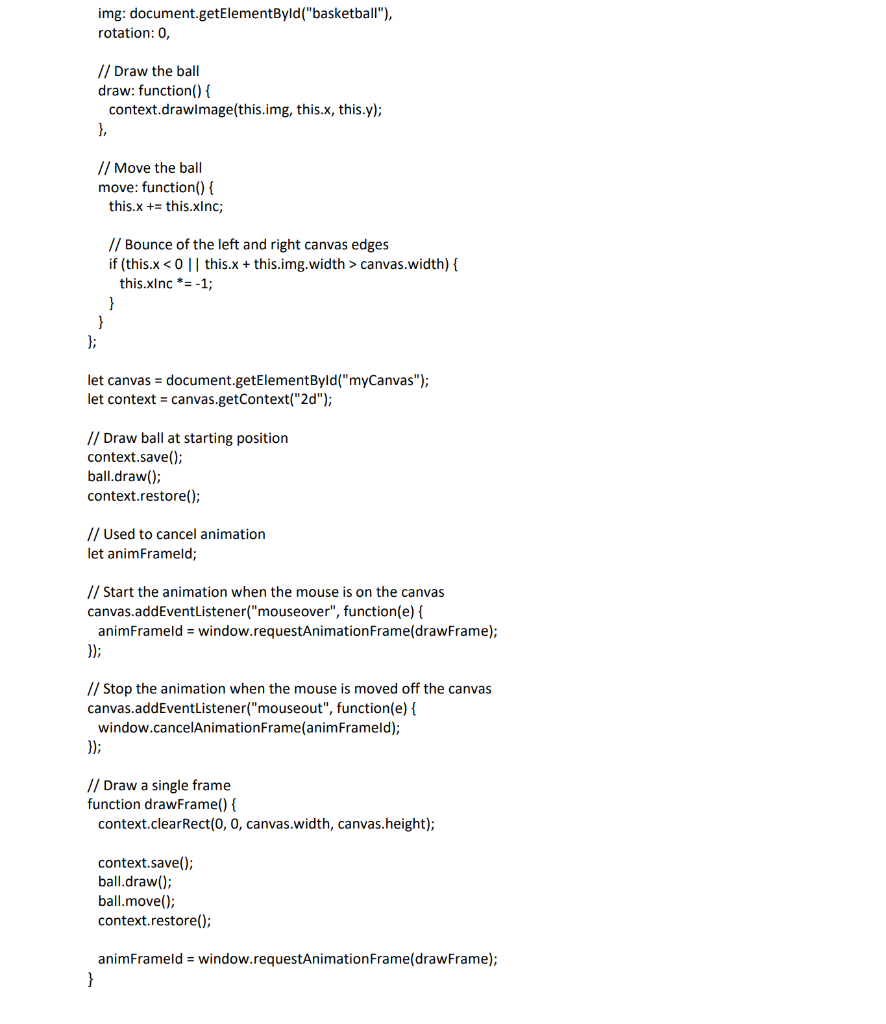
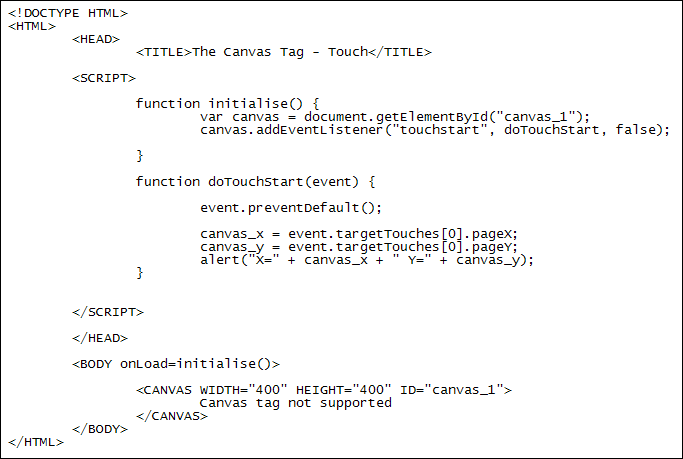
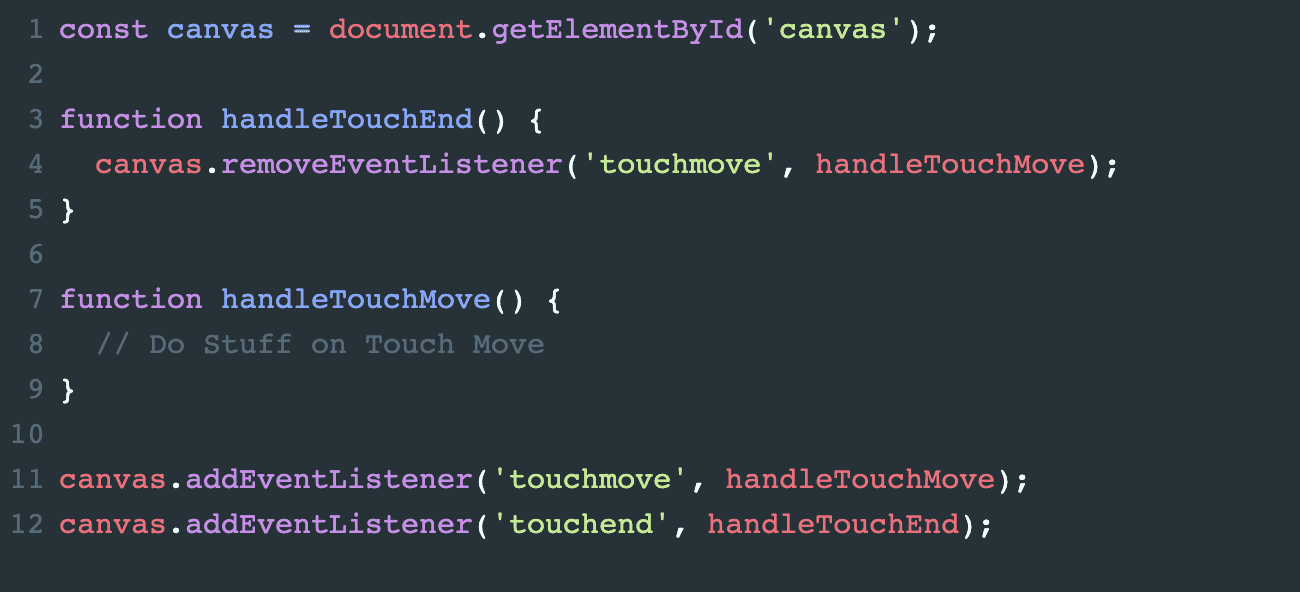
javascript - How to remove addEventListener when jumping between frames in Animate CC HTML5 Canvas? - Stack Overflow

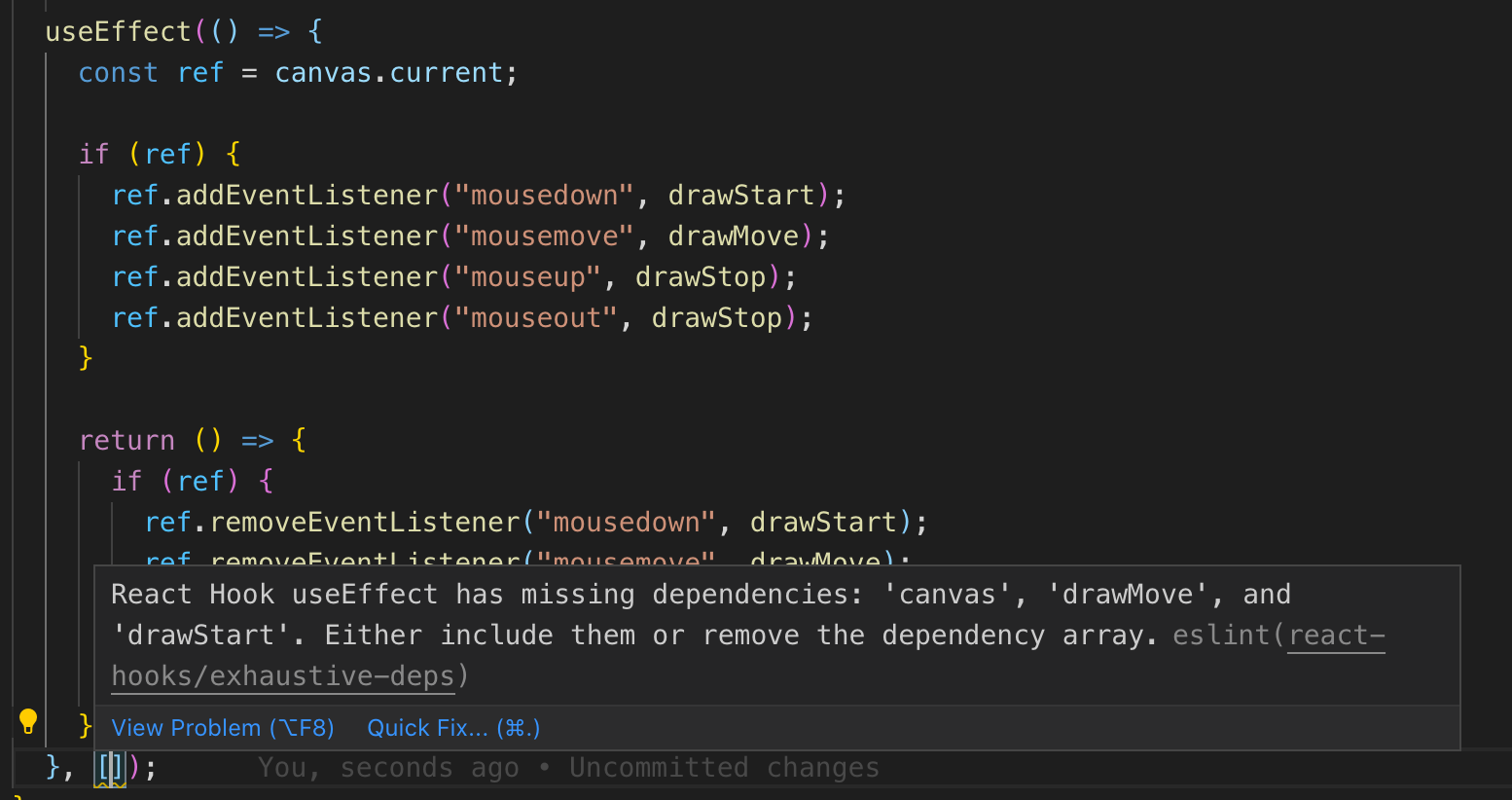
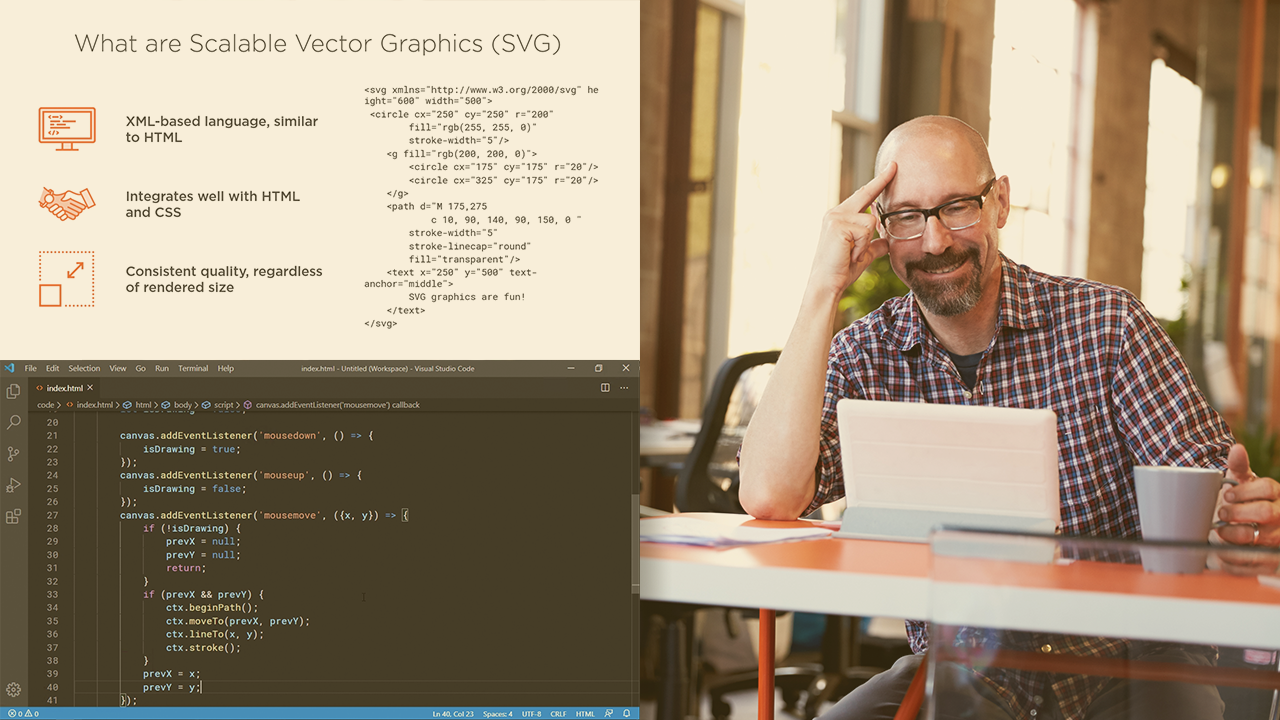
useBrush custom hook and storing mouse coordinates - 00 - Project Dead - The newline Guide to Painting on Canvas with React















![ENGINE ONLY] Resize Canvas - Help & Support - PlayCanvas Discussion ENGINE ONLY] Resize Canvas - Help & Support - PlayCanvas Discussion](https://forum-files-playcanvas-com.s3.dualstack.eu-west-1.amazonaws.com/original/2X/1/1d53a2f65c44db7ecabc045b7fae00cfeec8e45b.jpeg)







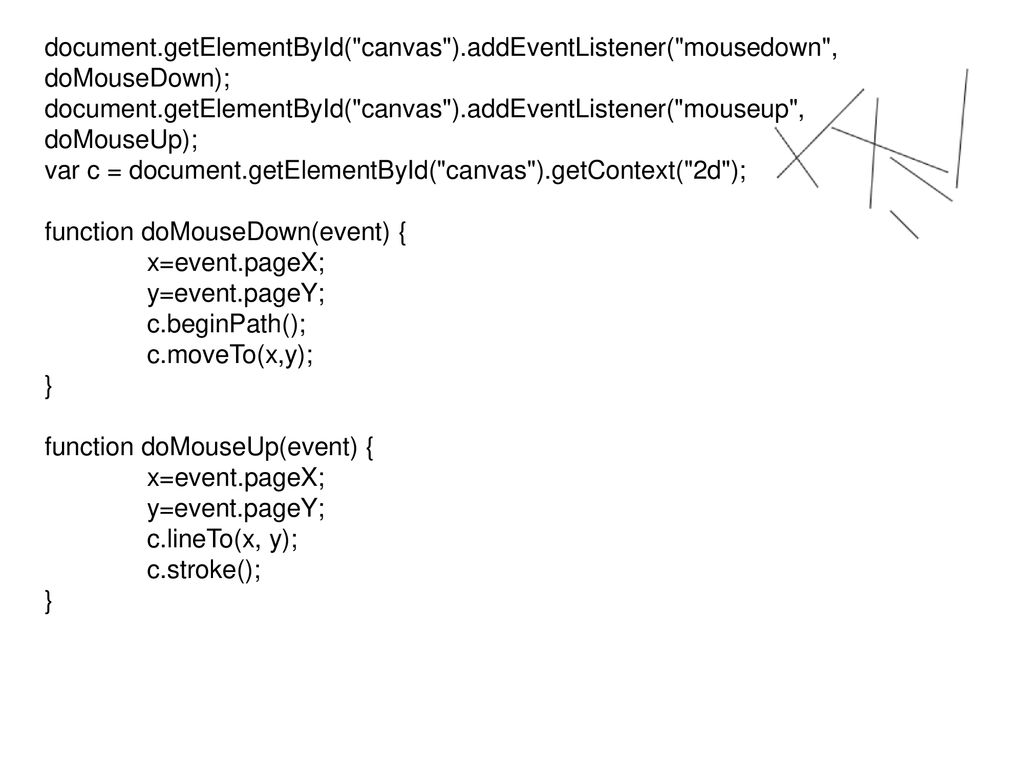
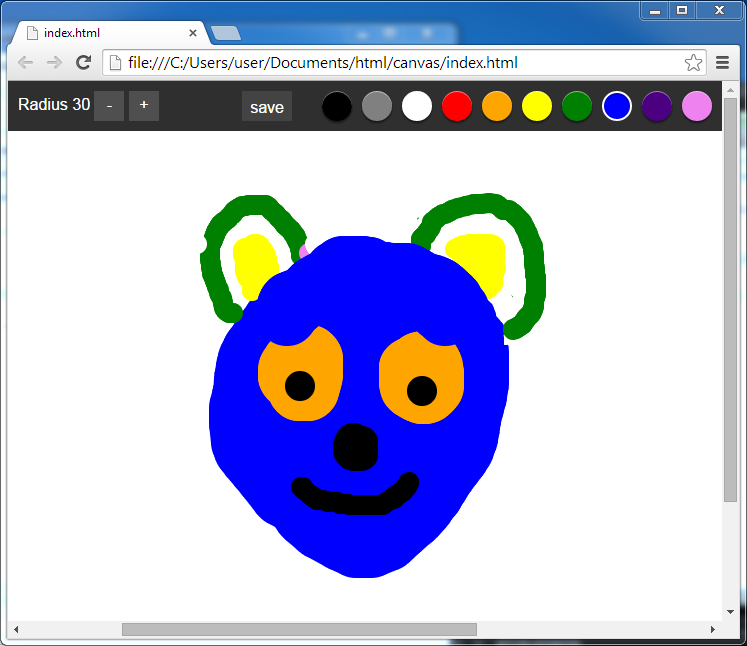
![JavaScript] #2.0 Canvas Events (#코딩공부) JavaScript] #2.0 Canvas Events (#코딩공부)](https://blog.kakaocdn.net/dn/9Wi5y/btqDup2GN8Q/HOc9xMJBsusZ4kfBU19ER0/img.png)